
A Simple Web Developer’s Color Guide — Smashing Magazine
Laura Elizabeth never found color theory useful when trying to use color in her projects. Somewhat ironically, she’s been finding that the better she got at choosing and using color, the better she became in the theory behind it. In this article, Laura shares a simple color workflow that you can use in your next web project.
-
Mar 2, 2022, 9:02 AM -05:00 -
Mar 2, 2022, 9:01 AM -05:00 Bookmark of https://www.smashingmagazine.com/2010/02/color-theory-for-designer-part-3-creating-your-own-color-palettes/

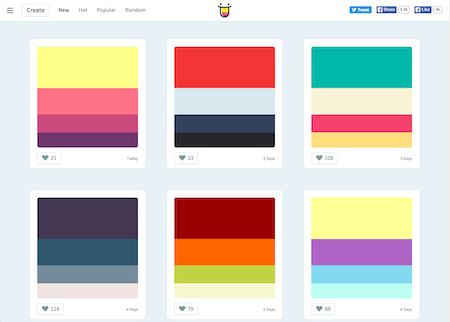
Color Theory for Designers, Part 3: How To Create Your Own Color Schemes — Smashing Magazine
Let’s dive into color theory. We’ll explore how to create effective color palettes for your designs, from scratch. -
Mar 2, 2022, 9:01 AM -05:00 
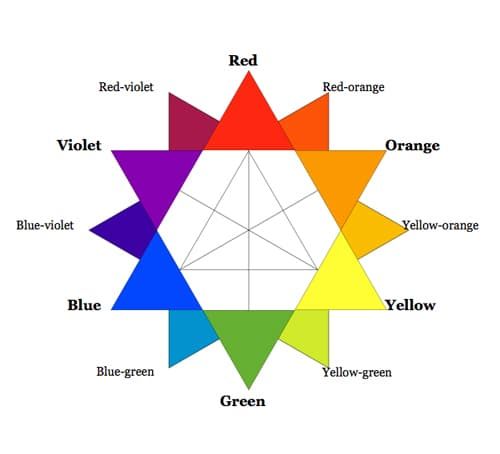
Color Theory For Designers, Part 2: Understanding Concepts And Color Terminology — Smashing Magazine
To use color effectively, you’ll need to understand color concepts and terminology, such as chroma, saturation, value, tones and shades. -
Mar 2, 2022, 9:01 AM -05:00 Bookmark of https://www.smashingmagazine.com/2010/01/color-theory-for-designers-part-1-the-meaning-of-color/

Color Theory for Designers, Part 1: The Meaning of Color — Smashing Magazine
Let’s dive into color theory. We’ll discuss the meanings behind the different color families, and give some examples of how these colors are used. -
Jan 19, 2021, 7:38 AM -05:00 
Why Tailwind Isn’t for Me
I think the folks building Tailwind are talented and nice people. But at a pure technical level, I simply don’t like Tailwind. Whoever it was built for, it was not built for me. -
Aug 2, 2020, 10:20 AM -04:00 
A guide to theming in CSS - LogRocket Blog
This tutorial shows you how to create apps that are theme-aware using CSS variables and JavaScript to enable a better presentation. -
Jun 1, 2020, 1:33 PM -04:00 
Global and Component Style Settings with CSS Variables
— The personal website of Sara Soueidan, inclusive Web UI engineer