-
Mar 28, 2022, 10:43 AM -04:00 -
Mar 27, 2022, 7:05 PM -04:00 
GitHub - james-stoup/emacs-org-mode-tutorial: A primer for users trying to make sense of Org Mode
A primer for users trying to make sense of Org Mode - james-stoup/emacs-org-mode-tutorial -
Mar 6, 2022, 8:01 PM -05:00  Jul 6, 2017, 8:00 PM -04:00
Jul 6, 2017, 8:00 PM -04:00How to turn your website into a PWA
A Progressive Web App, or PWA, uses modern web capabilities to deliver an app-like user experience. Any website can be a PWA - here's how to do it. https://mxb.dev/assets/images/processed/eTNfnoSfA6-400.jpeg The "add to homescreen" prompt in a PWATurning a basic website into a PWA is not that hard and has a lot of real benefits, so I want to take a look at the three main steps necessary to achieve just that.But first, let me address some common misconceptions:1) Your thing does not have to be... -
Mar 6, 2022, 7:57 PM -05:00 Bookmark of https://mxb.dev/blog/indieweb-link-sharing/
 Aug 10, 2019, 8:00 PM -04:00
Aug 10, 2019, 8:00 PM -04:00IndieWeb Link Sharing
A pain point of the IndieWeb is that it's sometimes not as convenient to share content as it is on the common social media platforms.Posting a new short “note” on my site currently requires me to commit a new markdown file to the repository on Github. That’s doable (for a developer), but not really convenient, especially when you’re on the go and just want to share a quick link. Twitter and other social media platforms literally make this as easy as clicking a single button, which makes it te... -
Mar 2, 2022, 9:02 AM -05:00 
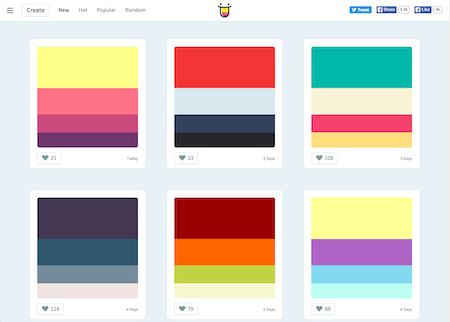
A Simple Web Developer’s Color Guide — Smashing Magazine
Laura Elizabeth never found color theory useful when trying to use color in her projects. Somewhat ironically, she’s been finding that the better she got at choosing and using color, the better she became in the theory behind it. In this article, Laura shares a simple color workflow that you can use in your next web project. -
Mar 2, 2022, 9:01 AM -05:00 Bookmark of https://www.smashingmagazine.com/2010/02/color-theory-for-designer-part-3-creating-your-own-color-palettes/

Color Theory for Designers, Part 3: How To Create Your Own Color Schemes — Smashing Magazine
Let’s dive into color theory. We’ll explore how to create effective color palettes for your designs, from scratch. -
Mar 2, 2022, 9:01 AM -05:00 
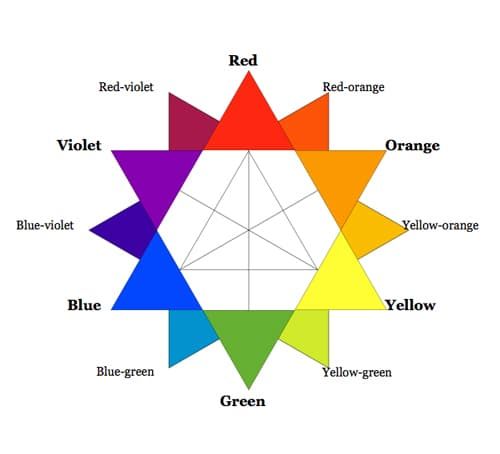
Color Theory For Designers, Part 2: Understanding Concepts And Color Terminology — Smashing Magazine
To use color effectively, you’ll need to understand color concepts and terminology, such as chroma, saturation, value, tones and shades. -
Mar 2, 2022, 9:01 AM -05:00 Bookmark of https://www.smashingmagazine.com/2010/01/color-theory-for-designers-part-1-the-meaning-of-color/

Color Theory for Designers, Part 1: The Meaning of Color — Smashing Magazine
Let’s dive into color theory. We’ll discuss the meanings behind the different color families, and give some examples of how these colors are used.